Ace Info About How To Develop Browser Toolbar

Devtools is a set of web development tools that.
How to develop browser toolbar. A new window should open containing the developer tools. Introduction the toolbar in a web browser serves as a gateway to various functions and features, allowing users to navigate the digital landscape with ease. More specifically, it is possible to create up to three different kinds of toolbars (custom explorer bars, tool bands and desk bands ) and to combine them with browser helper objects in order to p…
This should be the horizontally stacked lines in the upper. 1 open google chrome. To reveal the bookmarks toolbar, do the following:
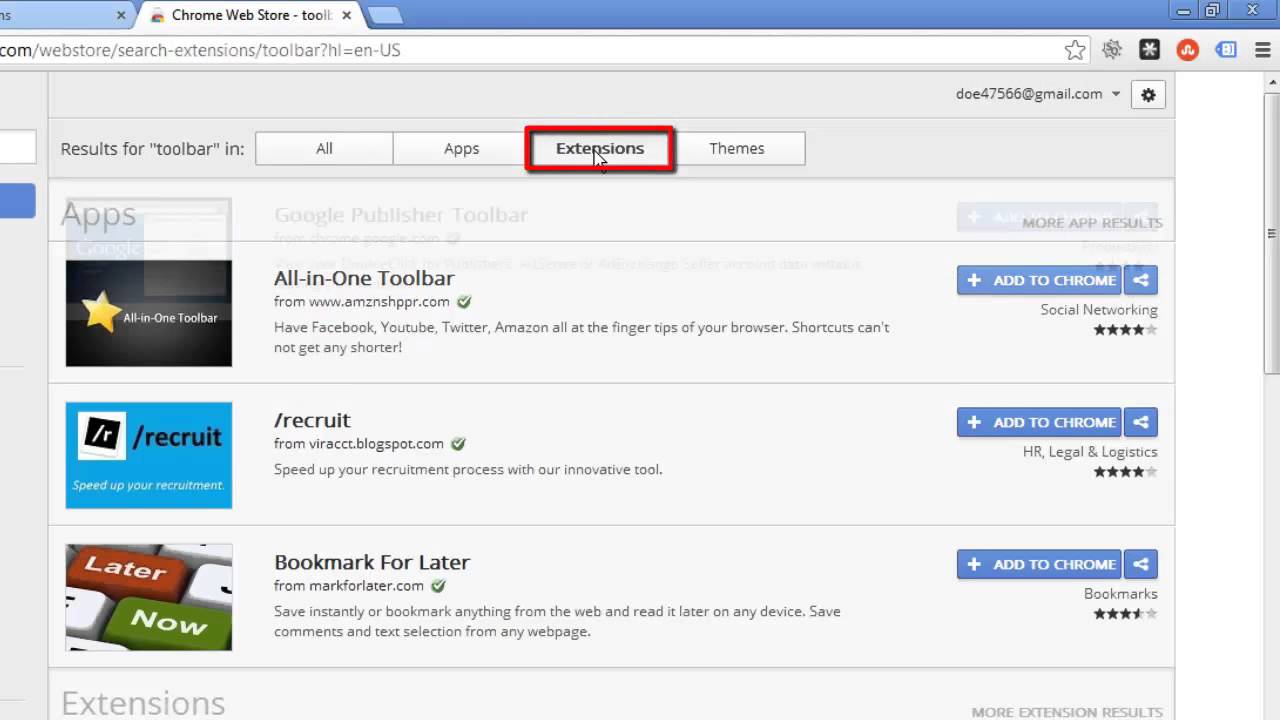
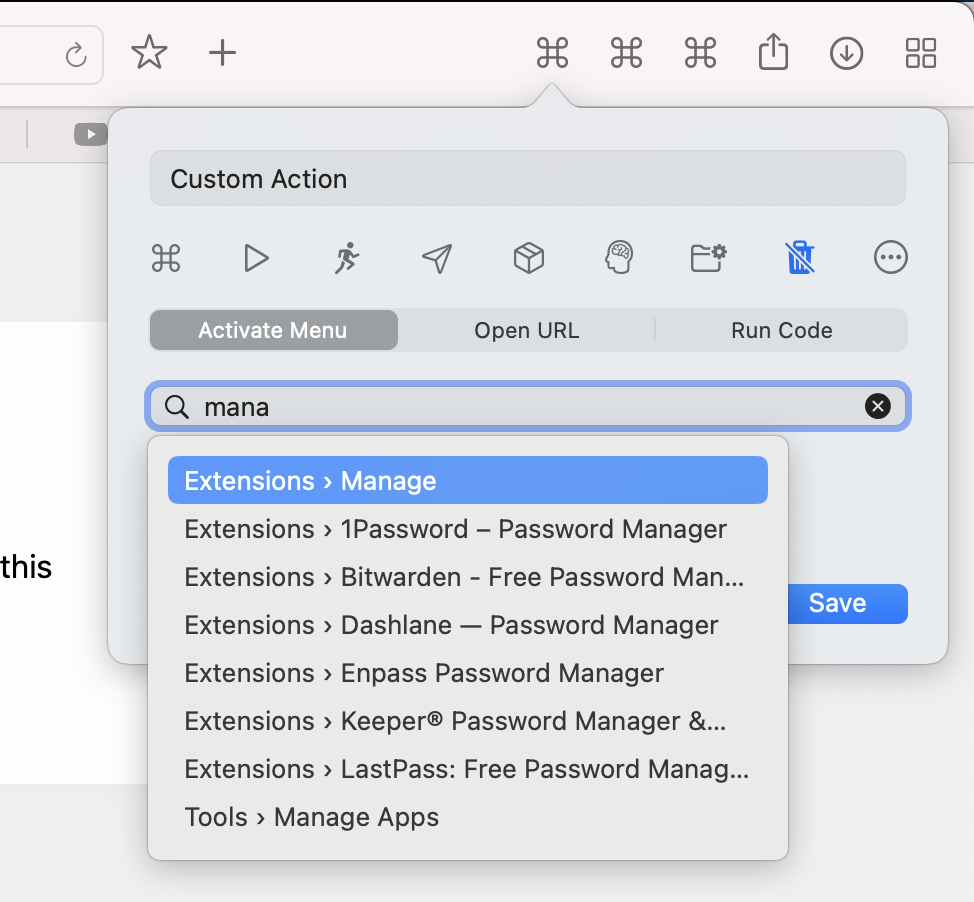
1 toolbar functions 1.1 back 1.2 forward 1.3 address bar 1.4 stop 1.5 refresh 1.6 bookmark star 1.7 apps and plugins toolbar functions a major part of the ui (user. How do i customize my browser toolbar? How to add a toolbar button to your extension.
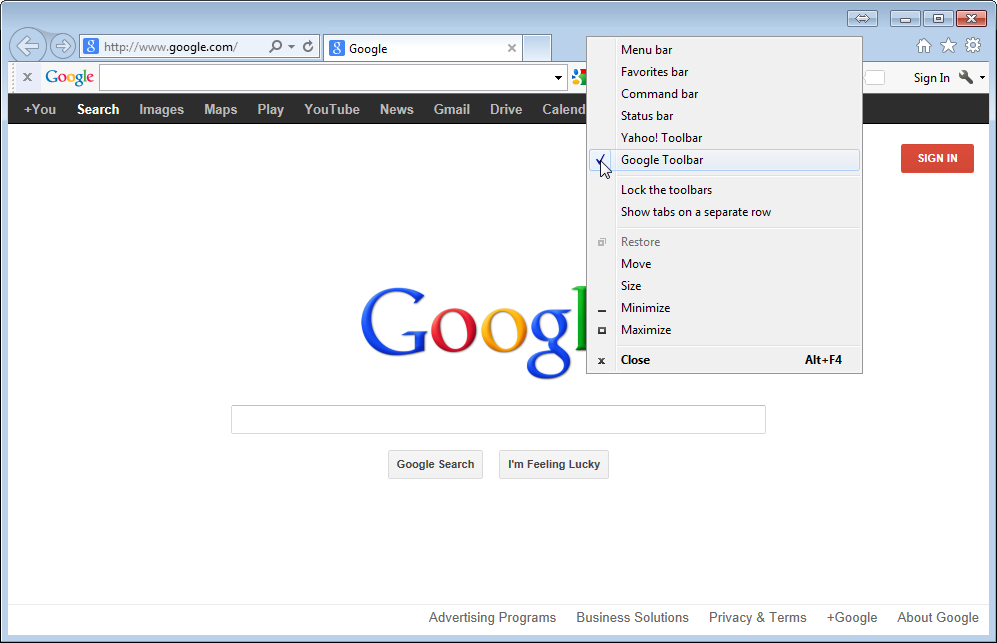
In this article. 2 head to the “option” menu. This solution works when you launch edge browser using a customized shortcut placed on desktop, start menu or taskbar.
Opens an interactive command line interpreter. Chrome devtools is a set of web developer tools built directly into the google chrome browser. Tip in internet explorer, pressing f12 also brings.
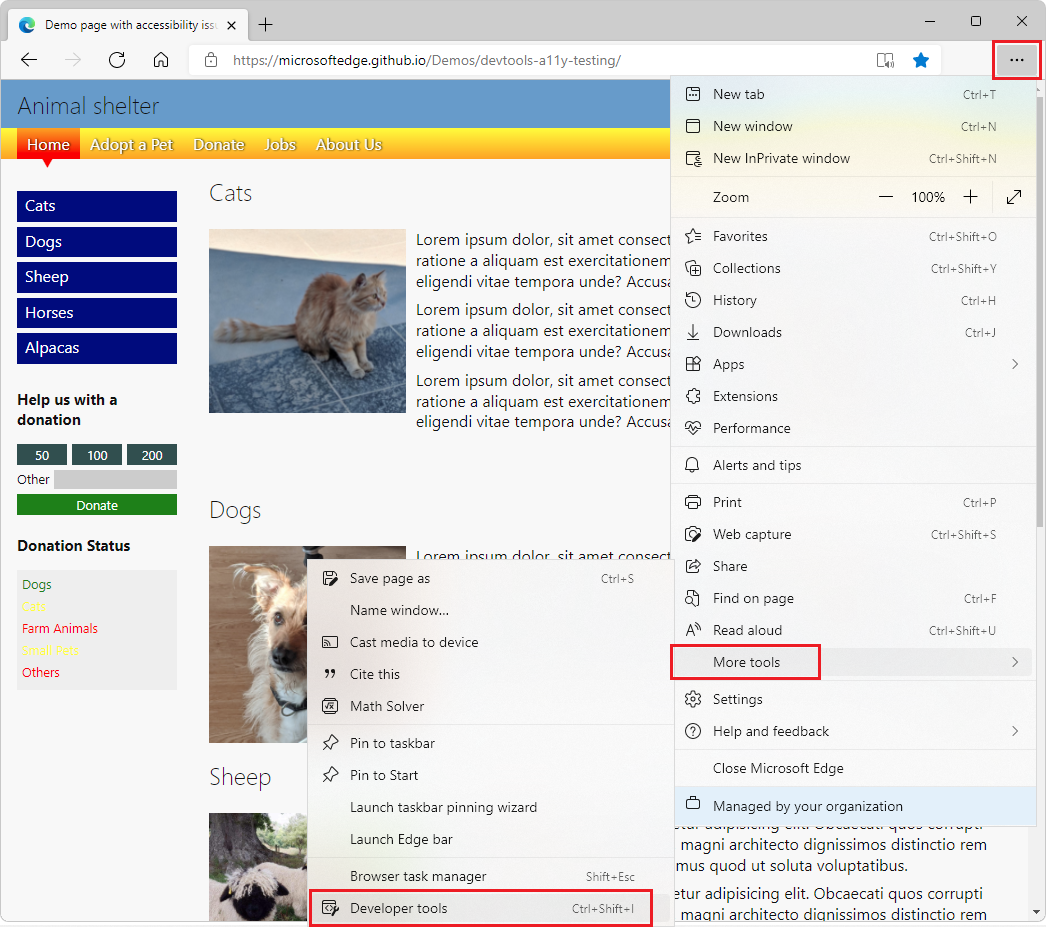
Follow these steps to customize the microsoft edge toolbar. Keep the non obfuscated version for. The goal for this tutorial is.
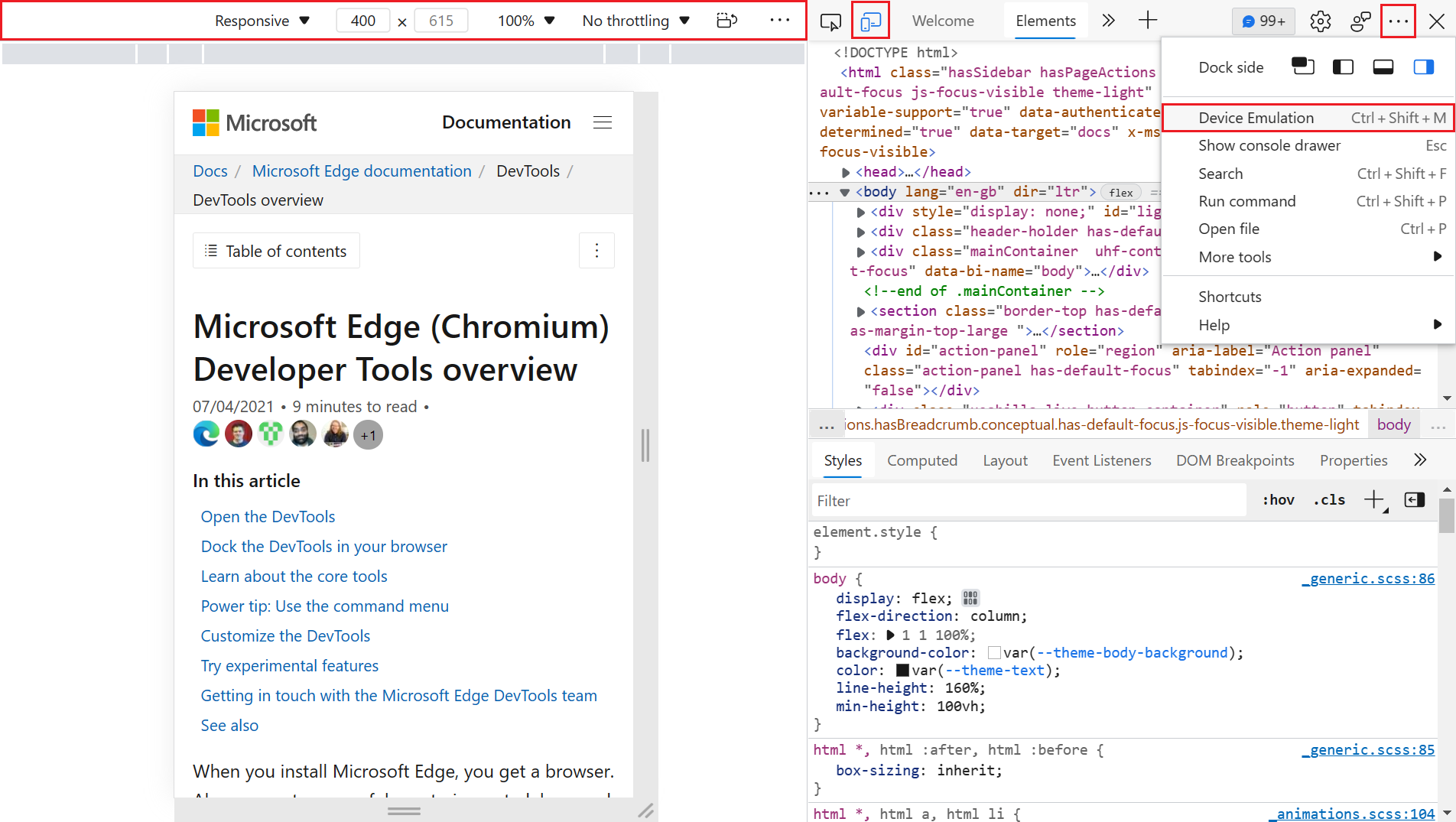
To change where devtools is placed within the browser window: Click the customize and control devtools ( ) menu button, and then in the dock location section,. In internet explorer 5 or later, toolbars may be created as browser extensions written in c# or c++.
The microsoft edge developer tools are. Now we'll add a button located in the toolbar of your browser. The programming language and development tools behind a browser toolbar vary from one browser to another.
Open the opera one menu and go to bookmarks,. You can open microsoft edge developer tools (devtools) by pressing the f12 key or by pressing the ctrl + shift + i keys.